- By way of
If I discover a website I really like, I normally head on over to their Twitter circulation to look what sorts of issues they tweet about. Assuming I in finding tweets of pastime, I’ll normally talk over with mentioned Twitter circulation over and over. Alternatively, having to click on thru from the unique site and wait whilst the Twitter web page quite a bit isn’t one thing I revel in, which is why I’m at all times happy to look websites that display their newest tweets someplace on their website, like within the sidebar. Right here’s a snappy ‘the best way to’ on including an reliable Twitter widget to a WordPress sidebar (similar to the only proven against the ground of the sidebar of this very website).
Step 1. Create a Twitter widget
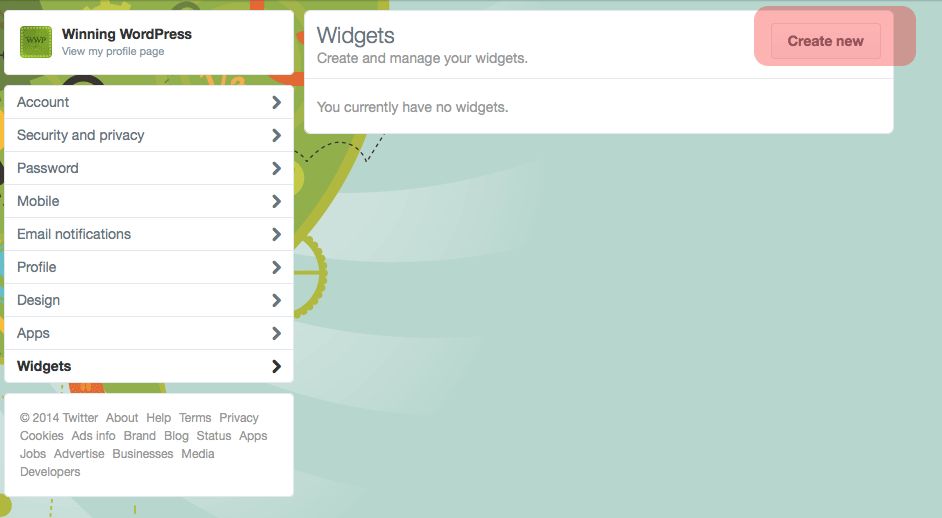
Log into your Twitter account and click on the little cog icon within the most sensible proper nook. Choose ‘Settings’ from the drop-down menu. Within the left-hand menu that looks at the new web page, make a choice ‘Widgets’ (backside menu merchandise). Then hit the ‘Create new’ button (most sensible proper).
Step 2. Select your settings
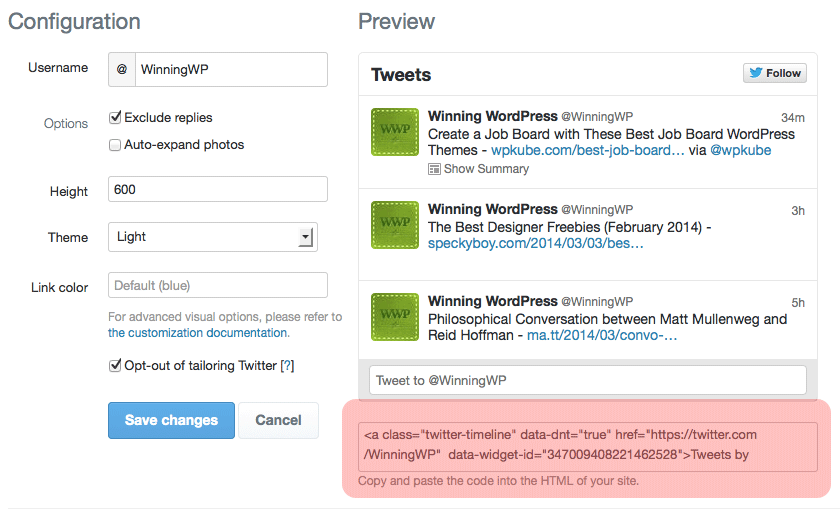
You’ll select to create numerous other Twitter widgets, reminiscent of a ‘Person timeline’ widget, a ‘Favorites’ widget and a ‘Listing’ widget. All of which can be defined here. Alternatively, for this case, we’ll simply keep on with the default ‘Person timeline’ widget. Select your required settings after which replica the code generated (which seems in a small field within the backside proper of the window).
Notice: additional customizations are imaginable by way of modifying the code – see the customizations section of the official API docs for more information.
Step 3. Getting the Twitter widget into WordPress
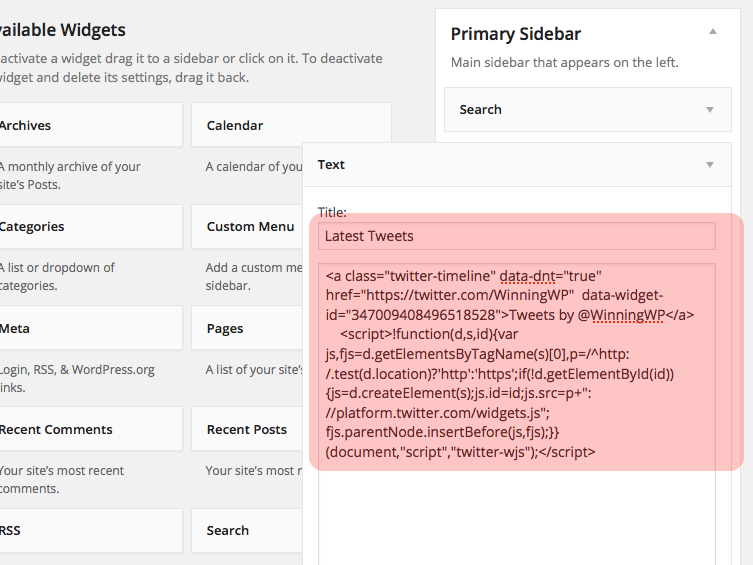
Log into your WordPress dashboard and navigate to ‘Look’ -> ‘Widgets’ and upload a default WordPress ‘textual content’ widget to the sidebar during which you’d love to show the twitter widget. Give the textual content widget a name, say ‘Newest Tweets’, for instance, after which paste within the code from the top of step 2.
Step 4. Save and show!
Save the widget with the blue ‘Save’ button (backside proper of the textual content widget) and pass check out the frontend of your site. Your new Twitter widget will have to now be displayed anyplace you selected to turn it!
That’s it – achieved! Simple huh?!