Get the Exclusive FREE Cyber Monday Theme Builder Pack #4
#wordpress_tutorials #wp_news
This yr as a particular thanks to everybody who purchases an Elegant Themes Membership throughout our Cyber Monday Sale (and to our fantastic Lifetime clients!) we’ve created a number of unique presents from our employees to you. Today we’re highlighting the second Divi Theme Builder Pack. This vibrant structure pack will convey your subsequent Divi venture to life. In this submit, we’ll present you obtain the pack and apply it to your very personal Divi web site at this time.
A Look Inside the Exclusive Cyber Monday Theme Builder Pack #4

Post Template 1

Post Template 2

Category Page Template

404 Page Template

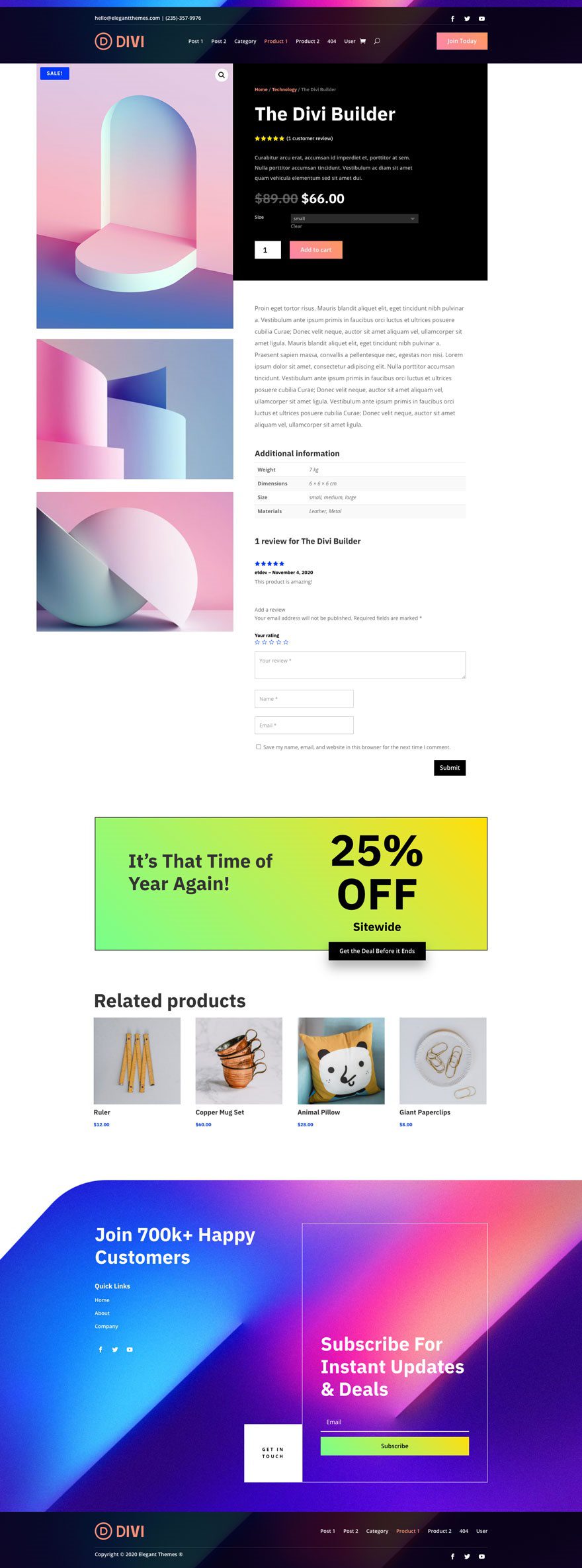
Product Page Template 1

Product Page Template 2

User Page Template

No Licensing Restrictions! Download & Use this Pack’s Images for FREE!

The photographs included with these templates don’t have any licensing restrictions. This means you should utilize them in all your industrial tasks with out having to fret about paying licensing charges or attributing the photographer. Use them in your industrial web sites, promote them inside your Divi youngster themes, embody them in your individual Divi structure packs or simply use them in your weblog. We understand how difficult it may be to seek out good photographs and the way complicated and scary the licensing that governs these photographs will be. We wish to repair that downside for our customers.
Download the Full Res Image Assets
How to Get the Exclusive Theme Builder Pack #4 Today!

For New Members
If you don’t have an Elegant Themes Membership but, you will get these Theme Builder Packs (plus much more) by clicking the button beneath to assert the Cyber Monday deal. Once you’re a member, you should have entry to the theme builder pack downloads in your members space.
Claim the Deal Before It Disappears!
For Existing Members with Yearly Subscription
If you have already got a yearly subscription to Elegant Themes, you possibly can acquire entry to those free Theme Builder packs (plus much more) whenever you improve to a lifetime subscription throughout the Cyber Monday deal. Click the button beneath to assert the deal. Once you’re a lifetime member, you should have entry to the theme builder pack downloads in your members space.
Claim the Deal Before It Disappears!
For Those who Want to Renew Their Membership
If your membership has expired and/otherwise you wish to renew your membership, you possibly can acquire entry to those free Divi Theme Builder Packs (plus much more) whenever you renew your membership throughout the Cyber Monday deal. Click the button beneath to assert the deal.
Claim the Deal Before It Disappears!
For Lifetime Members
If you might be already a Lifetime Member, you have already got entry to those unique Theme Builder packs! All you have to do is log in to your members space to seek out the obtain hyperlinks for every of the packs.
Go to the Cyber Monday Perks Page in the Members Area!
How to Download and Use the Theme Builder Pack on Your Own Divi Website Today
Subscribe To Our Youtube Channel
Downloading the Pack from the Members Area
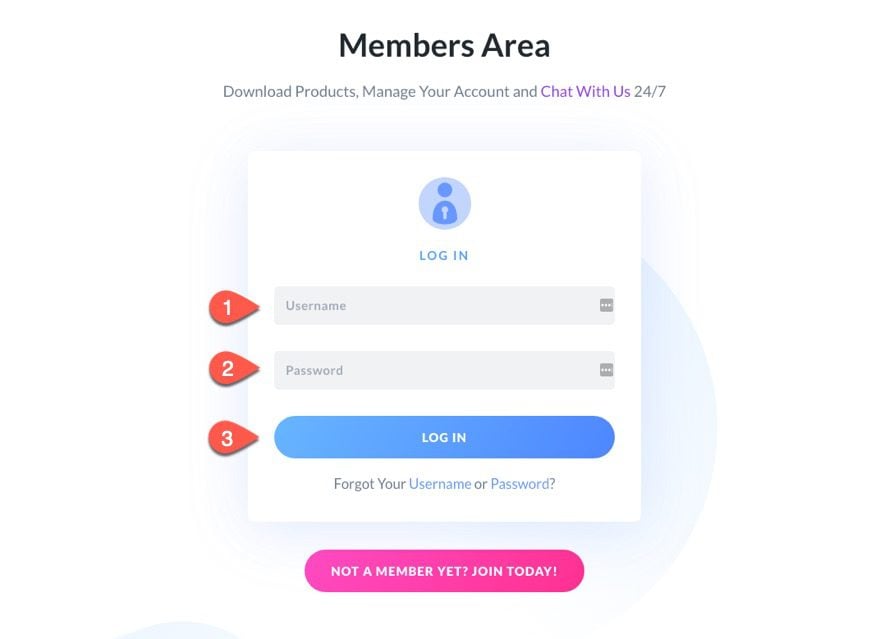
All of the Theme Builder Pack downloads will be present in your members space. To entry the downloads, you have to first login to the members area with the username and password created whenever you signed up as a member.

Once you might be logged in, click on the hyperlink on the far proper of the members space menu known as “Black Friday/Cyber Monday Perks”. Then, scroll down and click on the “Download the Pack” button to obtain the Theme Builder Templates.

Once the file has been downloaded, unzip the folder and open it. Find the folder named “Black Friday 2020 Theme Builder Pack 4” and open it. There you will notice a complete of 9 JSON recordsdata included. Eight of the recordsdata can be utilized to import every of the templates individually. One of the recordsdata known as “All Templates” can be utilized to import the complete Theme Builder pack (all the templates) to your web site without delay.

Backup Your Existing Theme Builder Templates First
Importing theme builder packs to your web site may have a right away world influence on the design of your complete web site. So, we suggest that you just obtain a backup of any current theme builder templates in your web site earlier than importing the new Theme Builder Pack.
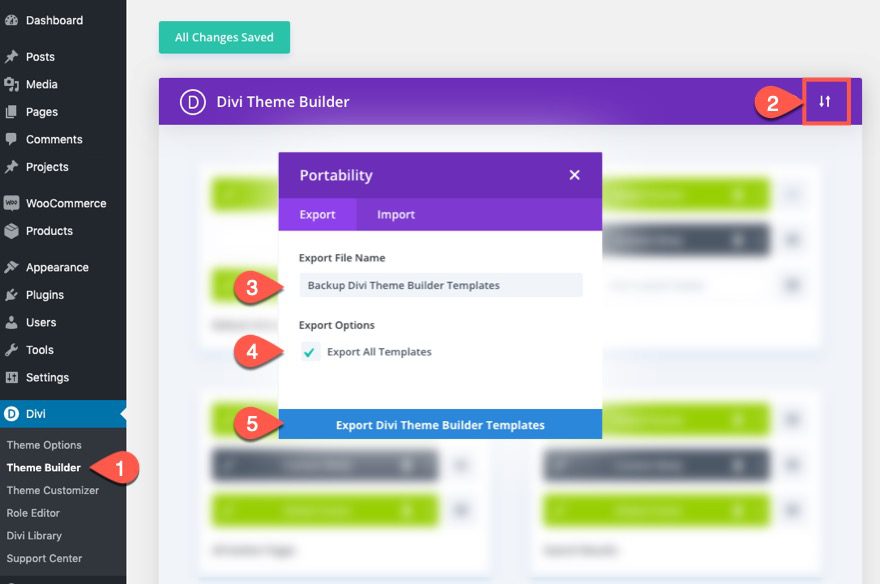
To obtain a backup, click on the portability icon at the prime proper of the Theme Builder. In the portability popup modal, below the import tab, give the export file a reputation, select to “export all templates”, and click on the Export button.

Importing the Theme Builder Pack Templates to Your Site
Importing the Theme Builder Pack to an Empty Theme Builder
If you may have a web site with none theme builder templates, your theme builder is empty and prepared for a brand new Theme Builder Pack.
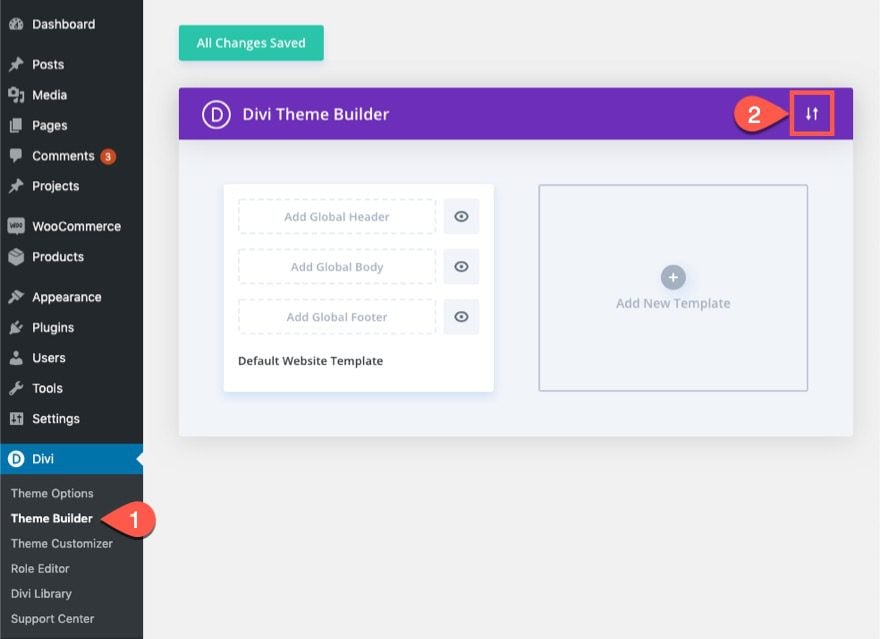
Import the new Theme Builder pack templates, navigate to Divi > Theme Builder. Click the portability icon at the prime proper of the web page.

In the portability popup modal, choose the import tab and select the JSON file you wish to add from the folder.
The easiest approach to get all the new templates added to your web site is to decide on the full “All Templates” JSON file. This will add them . However, you can even select to import particular person templates utilizing the different JSON recordsdata in the folder.
Since you don’t have any templates at the moment put in in your web site, don’t fear about the choices to override current templates. Simply click on the import button.

This will import all the templates included in the pack to your web site with the assignments in place.

There can be two templates which are unassigned. These templates are a second submit and product web page template included in the pack.

If you wish to use the second submit template in your posts as a substitute, you possibly can open the settings for the Post 2 template.

Then assign the template to “All Posts”. You will see a warning that this can override one other template task. This is what we wish to achieve this click on the save button.

The second submit template will now be assigned to all posts in your web site. The identical strategy applies to the second product web page template, however as a substitute select “All Products”.

Importing the Theme Builder Pack to a Site with Existing Theme Builder Templates
In most instances, we suggest testing out these new Theme Builder Packs on a testing or staging web site to be able to import all the templates without delay with out having to fret about overriding current templates or interfering with the present design of your stay web site. However, for those who do wish to import new Theme Builder templates to a stay web site with current templates, you have to familiarize your self with the choices obtainable.
Overriding the Default Website Template
There can solely be one default web site template on the Theme Builder. If you might be importing the “All Templates.json” file or the “Default Website Template.json” file and you have already got an current default web site template in your web site, you’ll have to resolve which default web site template you wish to preserve. By default, the “Override the Default Website Template” choice can be checked. So for those who don’t wish to preserve the current default web site template, make certain to uncheck the choice.

Overriding Existing Assignments
If you need the imported templates to override the current assignments, make certain to maintain the choice “Allow import to override current assignments” checked. If you don’t need the import to override the current task, uncheck the choice. If unchecked, the imported template assignments will resort to “unassigned” if there may be an current template with the identical task.

Relinking your imported templates to the current world header, physique, and/or footer
These theme builder packs have a worldwide header and footers linked to every of the templates. If you might be importing a number of of the templates to a web site that already has a worldwide header and footer, you possibly can select to undertake the current world header and footer on the import. This would principally help you import the physique space of the new template and relink the physique space to the world header and footer of the current web site.
To do that, make certain to decide on the choice “Relink them to this web site’s world Header, Body, and/or Footer” when importing the template.

Importing Global Headers and Footers as Static Layouts
The world headers and footers linked to templates will be imported as static layouts with out overriding current world components. So, in case your web site has an current default web site template with a Global header and footer, you possibly can import a template that additionally has a worldwide header and footer with out overriding the current world header and footer. All you have to do is choose the choice to import the world components as static layouts. This signifies that the header and footer connected to the template will solely be displayed on that particular person template, not globally.

Quick Tip: Testing Out New Templates on Your Live Site
If you wish to check out one in every of these Theme Builder Pack templates in your current web site to see the way it seems with out having to use the template site-wide, you possibly can import a brand new template (protecting its header and footer as static layouts) and assign it to 1 submit/product/web page/class in your web site. This will help you see how the template will look with the new header and footer.
For instance, let’s say you wish to check a brand new Post Template in your web site. To do that you possibly can go to the Theme Builder and open the portability settings. Click the import tab and select the submit template JSON file. Make positive to uncheck the choice “Allow import to override current assignments” earlier than you click on the import button. Then examine the choice to import Global Items as static layouts.

Once the new template is imported, assign the template to a single submit in your web site.

Then go view the submit stay to see the end result.
If you want the template and wish to make it everlasting, all you would want to do is assign the new submit template to “All Posts” (overriding the present submit template)
Final Thoughts
This Theme Builder pack is a part of our Cyber Monday Deal the place we’re gifting away FREE restricted version Divi Theme Builder Packs to Cyber Monday clients and Lifetime Members. By becoming a member of our empowered group throughout as of late and turning into a member, you’ll get:
- 25% OFF EVERYTHING
- All of the unique Theme Builder packs without cost
- Access to our superior themes and plugins
- Bonus Prizes & Exclusive Deals from our companions
Seize the alternative and change into a member at this time by going to our Cyber Monday Deal Page.
https://platform.twitter.com/widgets.js
#Exclusive #FREE #Cyber #Monday #Theme #Builder #Pack

